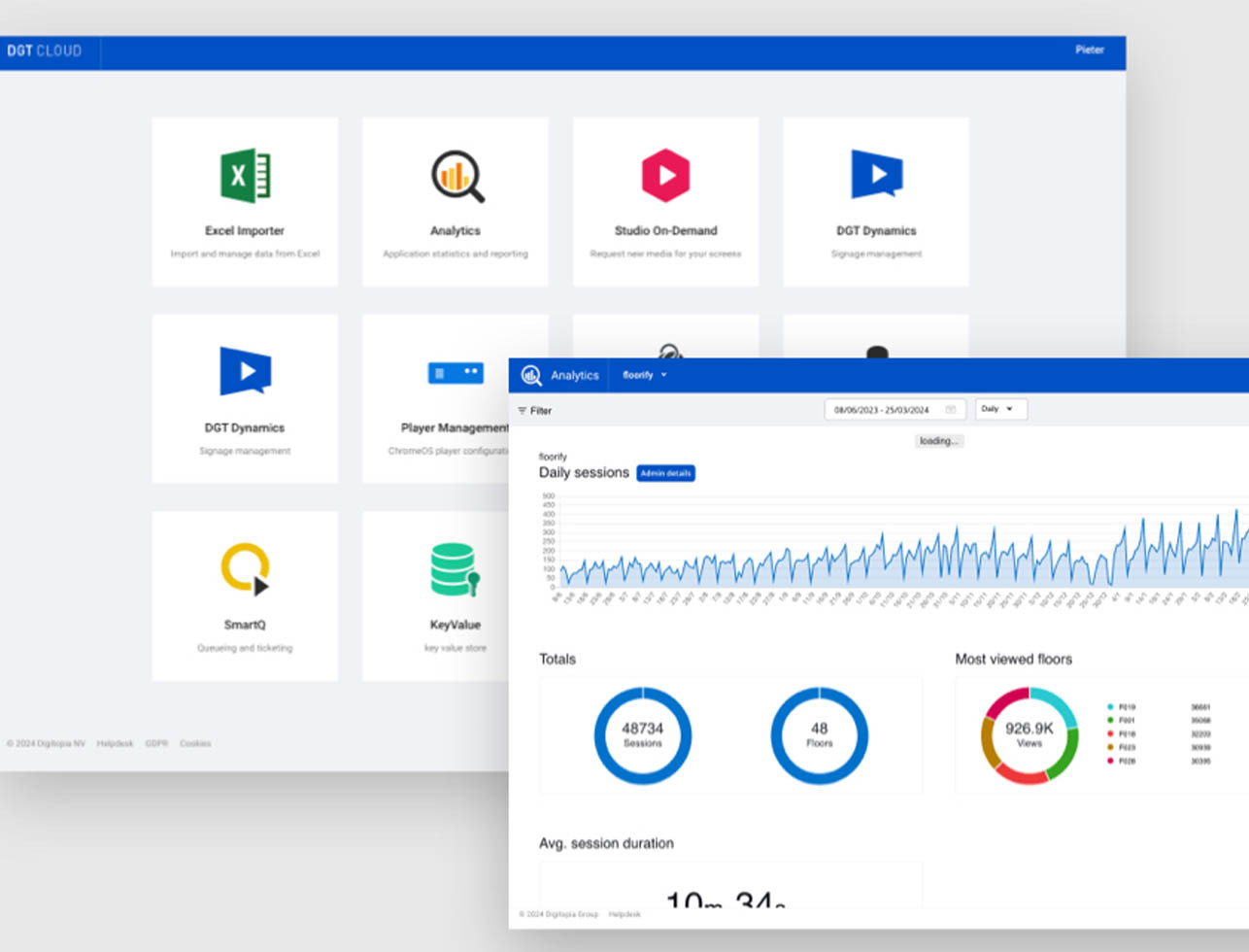
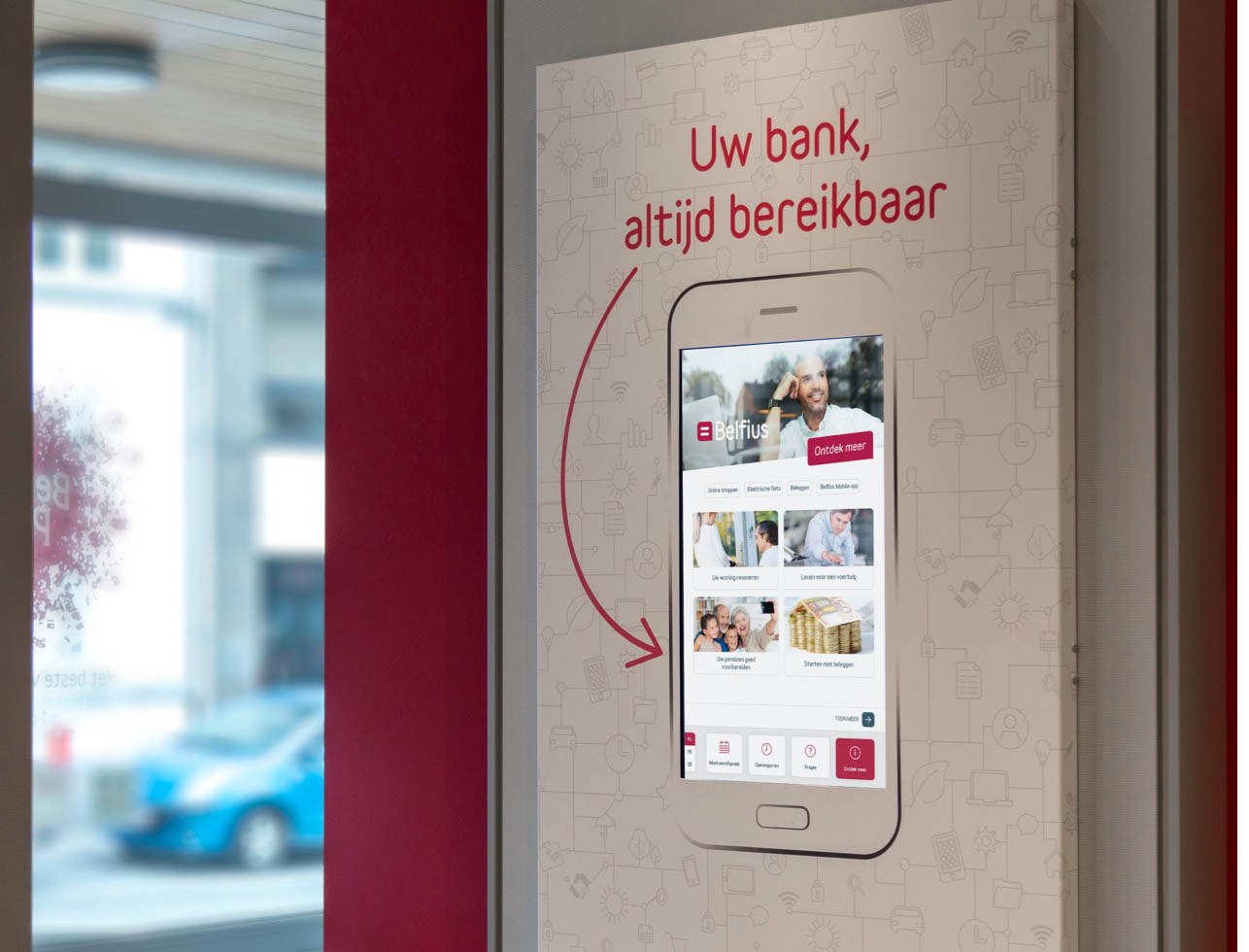
Responsief, ziet er altijd goed uit
Door gebruik te maken van webtechnologieën worden PWAs slim ontwikkeld en geïmplementeerd, zonder de noodzaak van complexe native app ontwikkeling. Deze apps worden responsief ontworpen, ze passen zich aan naargelang de verschillende schermformaten en -oriëntaties, waardoor een consistente gebruikerservaring wordt geboden op verschillende soorten digitale beeldschermen.
Steeds beschikbaar, ook offline
Bovendien bieden PWAs offline functionaliteit door gebruik te maken van service workers, waardoor content steeds beschikbaar is, zelfs als er geen internetverbinding voor handen is. Dit is vooral handig in omgevingen waar connecties onbetrouwbaar zijn.


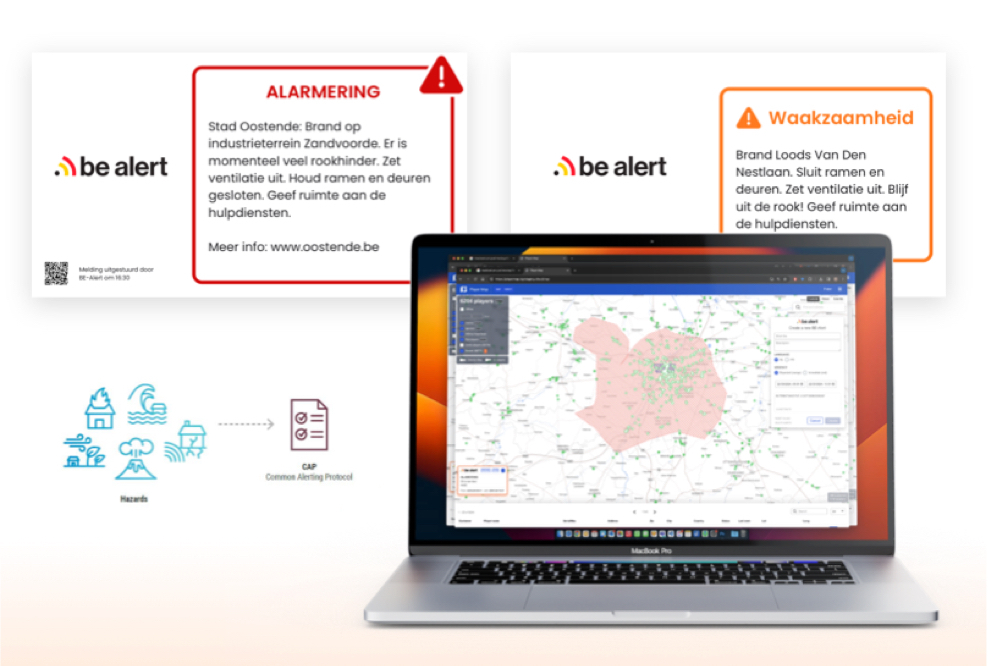
Pushmeldingen
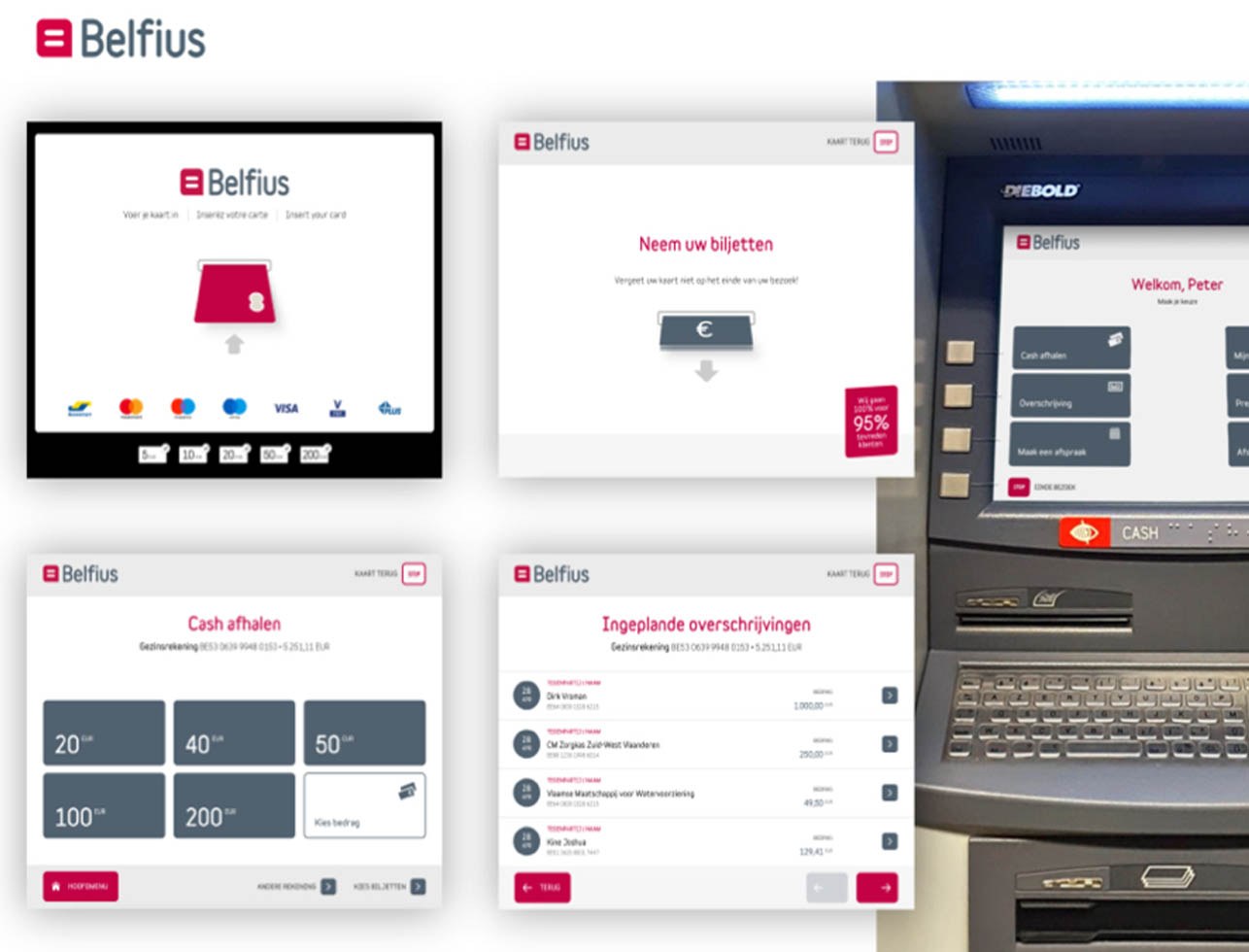
Digitale schermen kunnen ook meeliften met de interactieve mogelijkheden die PWAs bieden, zoals aanraak- en gebarenbediening. De gebruikers krijgen op deze manier een hogere betrokkenheid bij je content. Door pushmeldingen te gebruiken, kunnen digitale schermen de gebruikers op de hoogte stellen van belangrijke updates, evenementen of aanbiedingen.
Een uitbreiding van je digitale schermen
PWAs zijn een waardevolle aanvulling op onze digitale schermen door de combinatie van flexibiliteit, schaalbaarheid en verbeterde gebruikerservaringen te bieden. Progressive Web Apps hebben verschillende voordelen ten opzichte van traditionele webapplicaties en native mobile apps.
Cross-platform, voor iedereen dus
PWAs worden uitgevoerd op verschillende platformen waaronder desktop, mobile en tablet. Hierdoor hebben gebruikers dezelfde ervaring, ongeacht het apparaat dat ze gebruiken. Deze uniforme aanpak voorkomt fouten en eindeloze opleidingen voor nieuwe collega's.
Geen installatie of adminrechten nodig
In tegenstelling tot native apps moeten gebruikers de PWAs niet downloaden of installeren via app stores. Gebruikers kunnen simpelweg naar de website van de PWA gaan en deze meteen gebruiken, wat de drempel aanzienlijk verlaagt.


Snelle laadtijden
Onze PWAs zijn geoptimaliseerd voor snelle laadtijden, ook bij trage internetverbindingen. Ze maken gebruik van technieken zoals de reeds vermelde service workers om essentiële onderdelen te cachen, hierdoor worden de prestaties en laadtijden verbeterd.
Offline toegang
PWAs kunnen offline worden gebruikt dankzij de mogelijkheid om gegevens lokaal op te slaan met behulp van dezelfde service workers. Dit maakt het mogelijk om de app te blijven gebruiken, ook als er geen internetverbinding beschikbaar is.
Verhoogde betrokkenheid van de user
PWAs kunnen pushmeldingen verzenden, wat de betrokkenheid van gebruikers verhoogt door ze op de hoogte te houden met updates, aanbiedingen of andere relevante informatie, zelfs wanneer ze de app niet actief gebruiken.
Safety first
PWAs worden via HTTPS benaderd, wat zorgt voor een veilige verbinding tussen gebruiker en app. Dit beschermt gevoelige gebruikersgegevens en voorkomt potentiële aanvallen van buitenaf.


Frictieloze updates
Doordat PWAs gehost worden op web servers, kunnen onze ontwikkelaars updates gemakkelijk implementeren zonder dat gebruikers iets hoeven te doen. De users krijgen automatisch toegang tot de nieuwste versie wanneer ze de app openen. PWAs bieden een moderne benadering van app-ontwikkeling die de voordelen van zowel webapplicaties als native apps combineert, waardoor ze een aantrekkelijke optie zijn voor onze klanten en developers.